ReReRelaunch: Personal Site
When I first started making websites, I'd always had a personal website (Under many different pseudonyms over the years!) It's always been a place to share projects I've completed, designs I'm working on, thoughts/processes, as well as a bit about myself (Photos, statistics - You know the deal).
So for the first time since 2012, I've relaunched my website. 🎉
I took my site down not long after launching the previous version to get a refreshed version back online within a few weeks. That didn't happen. So here we are, eight years later, and a lot has changed since the latest reincarnation.
In this time
- I co-founded a digital studio - MadeByShape.
- I moved from having a traditional graphic / web designer title to more of a solid web developer title, focusing on products.
- Learnt a hella lot in terms of development, performance, speed & UX.
- My visual identity changed, including logo and colours.
- Oh, and cycled 40,463.5mi.

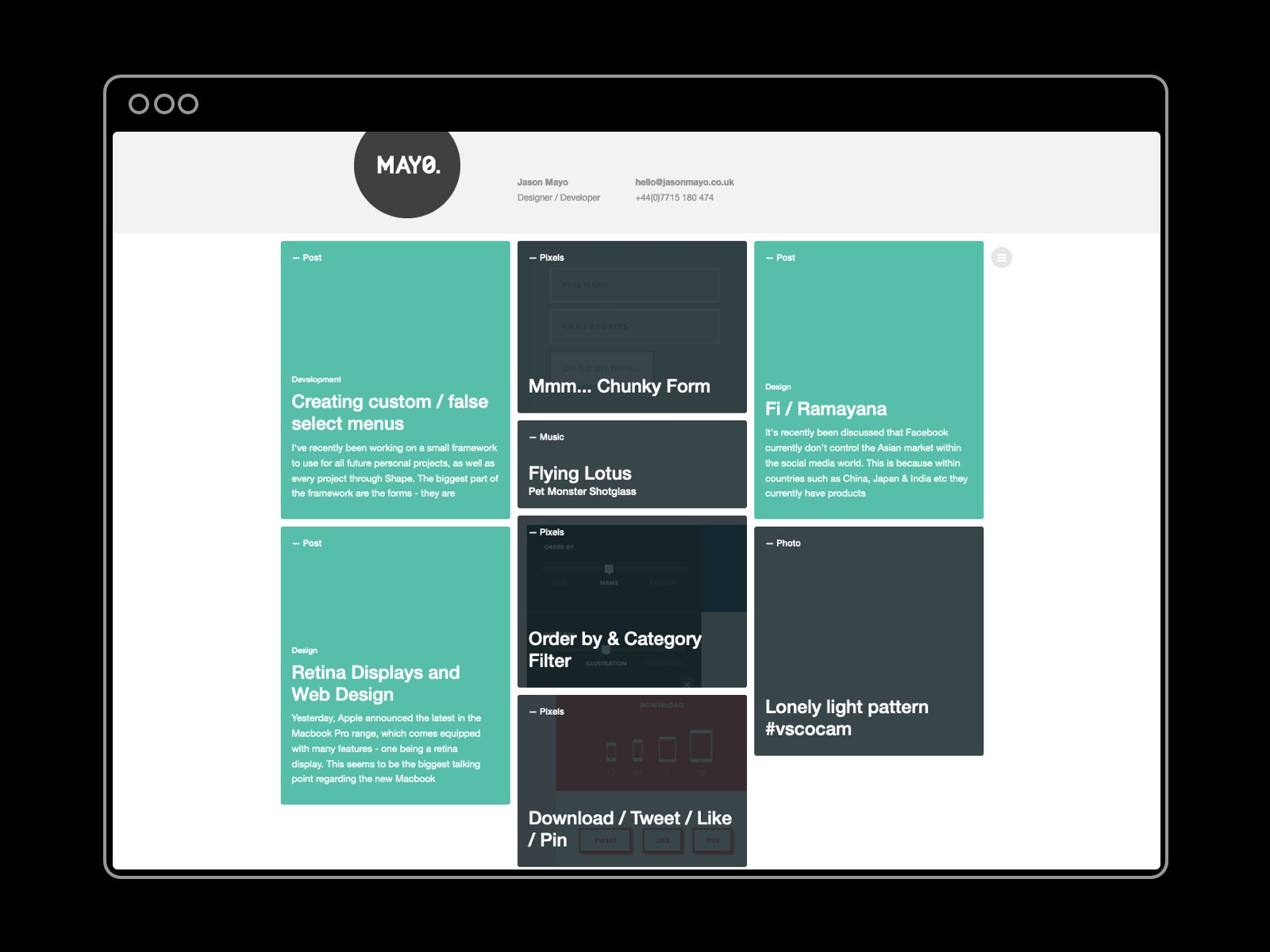
Over the years. 2010 - 2012 - Present.
In the past
Previous versions of my sites have always been heavily focused on client projects. But since I co-founded MadeByShape, I no longer felt this was needed because that handles the client work. I wanted this version to be more about side-projects (That bad word) and products I'm building, as well as a place to do this and put my thoughts out there.

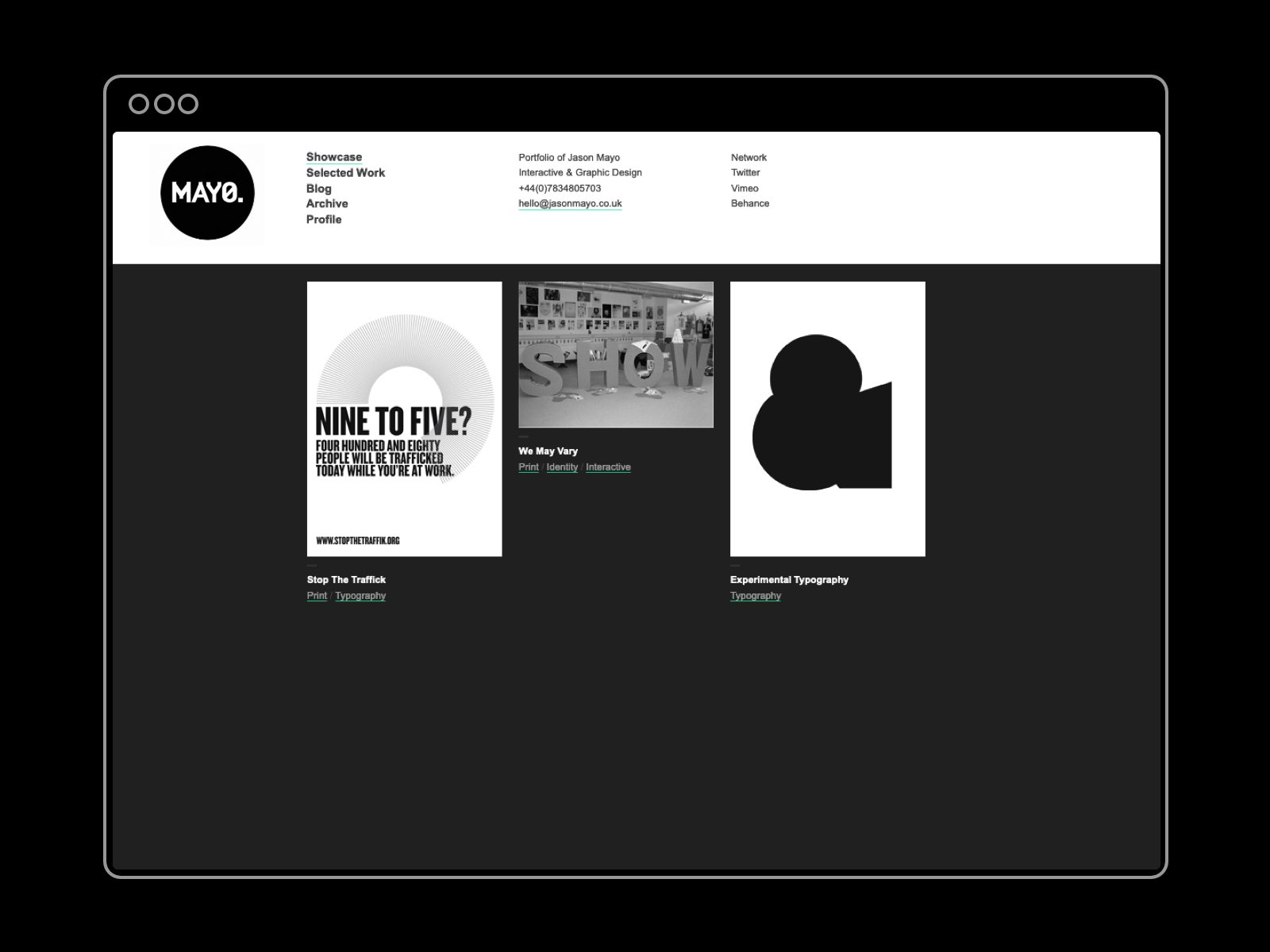
Back when I mainly showed off my graphic design portfolio.
Built-in the open
The website you're seeing is in no complete state, and I have accepted that this will be a living, breathing, progressing site - So expect to see things change on each visit. This working method is how I've managed to work on 3 personal projects over the past year by shipping in small chunks.
Any creative who has tried to get their own website launched knows the pain of never liking what they have designed, and the next minute you're on version_120.sketch because having something you're 100% happy with to launch never happens.
So treat this site as "being built in the open".

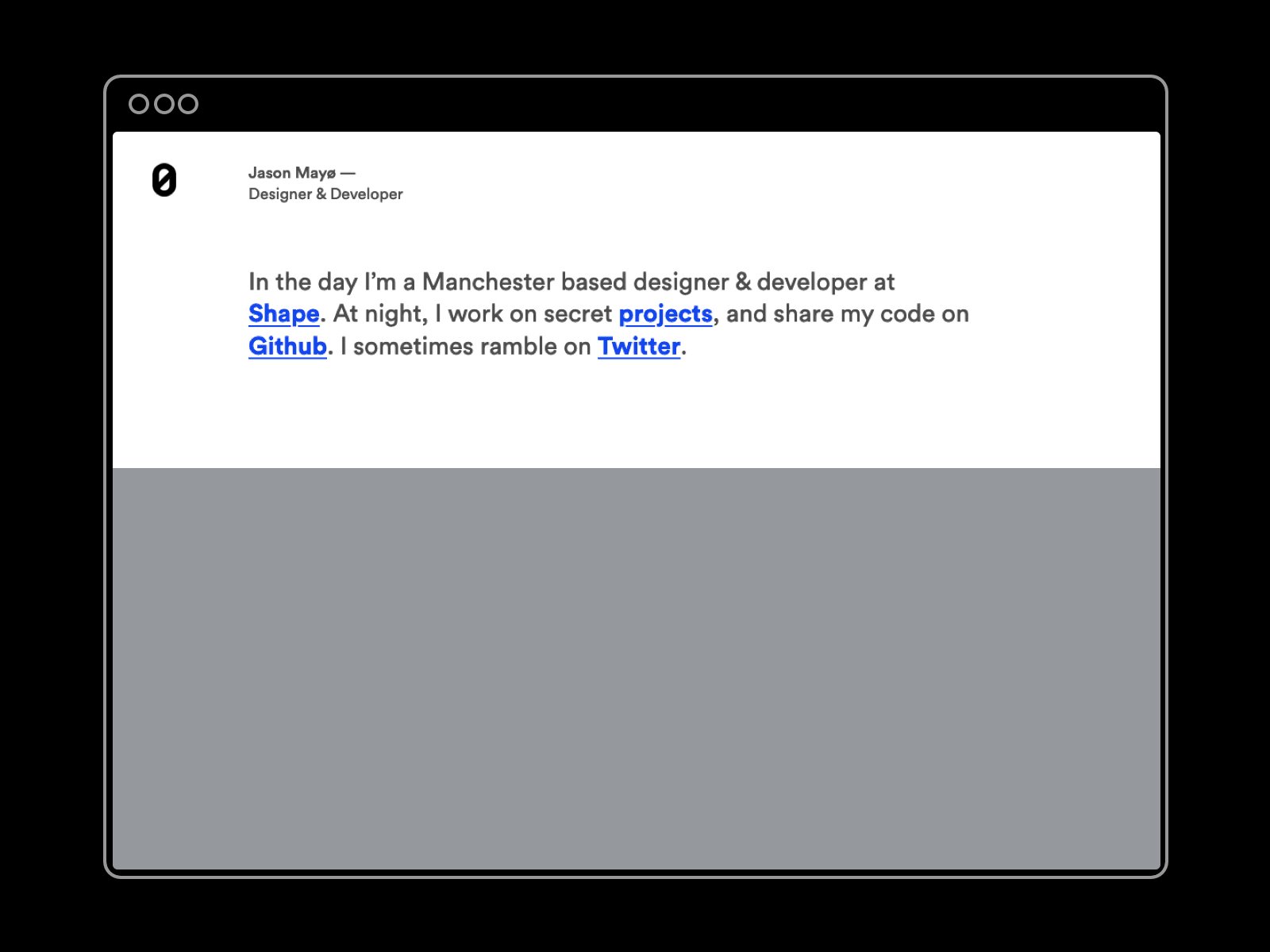
The 2020 version. Ta da.
The Stack
Finally, If you want to know the stack, the site uses Tailwind CSS as the CSS framework and alpine.js for any fancy JS elements (These two work amazing together!). Craft CMS enables me to edit the site quickly, and then this is deployed to Netlify for speed. I also tried viewport width typography which gives its large appearance - This isn't a bug!